8. November 2024 von Tobias Kirsch und Monika Ullrich
Automatisierte Barrierefreiheitstests mit cypress-axe – Teil 2
Im ersten Teil des Blog-Beitrags haben wir ein Beispiel vorgestellt, wie man explizit mit Cypress dank cypress-axe automatisierte Zugänglichkeitstests erstellen kann. In diesem Teil wollen wir im Sinne von shift left noch einmal einen deutlich weitergehenden Ansatz betrachten. So gibt es a11y-Linter, das bereits weit vor der Verarbeitung in einer CI/CD-Pipeline bei der Umsetzung barrierefreier Anwendungen helfen kann.
Dabei werden die URLs über eine YAML-Datei bereitgestellt, diese in einem Shell-Skript iteriert und die Ergebnisse ähnlich einer junit.xml für eine Pipeline zurückgeliefert. Abschließend wird beschrieben, wie mit a11y-Linter die Barrierefreiheit bereits vor dem Durchlaufen einer CI/CD-Pipeline überprüft werden kann.
Im Allgemeinen ist beispielsweise die Integration in Cypress einfacher zu bedienen als axe core über die CLI. Es kann aber auch vorkommen, dass man gerade in einem Projekt mit anderen Lösungen arbeitet. So kann statt Cypress zum Beispiel auch Selenium, Playwright oder andere eingesetzt werden. Für Playwright und Selenium gibt es ebenfalls Integrationsmöglichkeiten von axe.
Es gibt zudem lizenzpflichtige Lösungen für automatisierte Barrierefreiheitstests wie axe Monitor von deque, Applitools, Browserstack und viele andere. Diese haben oft eine deutlich komfortablere Bedienung als die kostenlosen Ansätze. Besonders interessant ist auch hier QF-Test ab Version 9.0.0 mit den a11y-Erweiterungen von mgm. Die Version, die Ende des Jahres erscheinen wird, bietet eine Integration der axe Bibliotheken. Darüber hinaus bietet sie zusätzliche a11y-Tests, die die Möglichkeiten der automatisierten Abdeckung nochmals deutlich erhöhen. Außerdem werden nicht validierbare Elemente als Warnung deklariert und eine verbesserte Lokalisierung mittels Screenshots in einem übersichtlichen Report bereitgestellt.
An wen richtet sich nun der Ansatz mit axe core? An alle, die hier eine Automatisierung wollen, ohne noch e2e- oder GUI-Regressionstest-Tools wie Cypress, Selenium oder Playwright installieren beziehungsweise integrieren zu müssen.
Voraussetzungen
Folgende Tools werden benötigt:
- Node.js und npm
- axe-core (CLI)
- YAML-Datei für die Seiten-URLs
- Shell-Script für die Prüfung und Auswertung
- Generator für Report im junit.xml-Format
Schritt 1: Installation von Node und axe-core CLI
Die Installation von Node ist abhängig vom Betriebssystem. Auf der offiziellen Seite kann man den Installer für Windows, Linux oder MacOS herunterladen. Für Windows gibt es auch eine Variante mit choco, für Mac auch eine Variante mit brew.
Danach installieren wir das axe-core CLI-Tool global über npm: npm install -g axe-core
Schritt 2: Erstellen der YAML-Datei
Es wird eine YAML-Datei (zum Beispiel menue.yml) erstellt, die die Menüstruktur und die URLs der zu testenden Seiten enthält:
yaml
menu:
- name: "Home"
url: "https://example.com"
- name: "About"
url: "https://example.com/about"
- name: "Contact"
url: "https://example.com/contact"
Schritt 3: Shell-Script zur Iteration und Auswertung
Nun wird ein Shell-Skript erstellt, das die YAML-Datei einliest, die URLs abruft, axe-core-Tests durchführt und die Ergebnisse in einem JUnit-XML-Format speichert:
shell
#!/bin/bash
# Install necessary tools
npm install -g js-yaml junit-report-builder
# Read URLs from YAML file
URLS=$(js-yaml menu.yml | jq -r '.menu[] | .url')
# Initialize JUnit XML report
REPORT_FILE="a11y-report.xml"
echo '<?xml version="1.0" encoding="UTF-8"?>' > $REPORT_FILE
echo '<testsuites>' >> $REPORT_FILE
echo '<testsuite name="Accessibility Tests">' >> $REPORT_FILE
# Function to run axe-core and generate report
run_axe() {
URL=$1
OUTPUT=$(axe $URL --quiet --format=json)
ERRORS=$(echo $OUTPUT | jq '.violations | length')
if [ $ERRORS -gt 0 ]; then echo '<testcase classname="Accessibility" name="'$URL'">' >> $REPORT_FILE
echo '<failure message="Accessibility issues found">' >> $REPORT_FILE
echo "<![CDATA[$OUTPUT]]>" >> $REPORT_FILE
echo '</failure>' >> $REPORT_FILE
echo '</testcase>' >> $REPORT_FILE
return 1
else
echo '<testcase classname="Accessibility" name="'$URL'"/>' >> $REPORT_FILE
return 0
fi
}
# Iterate over URLs and run tests
EXIT_CODE=0
for URL in $URLS; do
run_axe $URL || EXIT_CODE=1
done
# Close XML tags
echo '</testsuite>' >> $REPORT_FILE
echo '</testsuites>' >> $REPORT_FILE
# Exit with appropriate code
exit $EXIT_CODE
Anschließend speichert man das Skript in einer Datei, etwa run-a11y-tests.sh und macht es ausführbar:
shell
chmod +x
Das Script kann natürlich auch in Python, Javascript oder anderen Sprachen erstellt werden. Man könnte auch die Reportdatei so erweitern, dass die Issues explizit zur Verfügung stehen.
Generell ist es auch möglich, mehrere Websites direkt über axe cli zu übergeben. Allerdings würde dies bei mehreren Sites auch einen sehr langen Aufruf bedeuten.
Ansatz weiter links: a11y-Linter
Shift Left mit Accessibility-Linter: Barrierefreiheit von Anfang an für Webstorm/IntelliJ
Im Software Engineering wird „Shift Left“ immer mehr zum Standard, um Probleme möglichst früh zu erkennen und schneller zu beheben. Im Idealfall bereits direkt in der Entwicklungsumgebung. In der Webentwicklung und insbesondere im Bereich der Barrierefreiheit (Accessibility, kurz: a11y) bedeutet ein Shift-Left-Ansatz, Barrieren frühzeitig zu erkennen und zu vermeiden. Accessibility-Linter spielen dabei eine zentrale Rolle, indem sie Entwicklerinnen und Entwicklern helfen, Barrieren direkt im Code zu erkennen und zu beheben. Für Webstorm oder IntelliJ gibt es eine Reihe von Plugins, die Barrierefreiheitstests direkt in die IDE integrieren und so Entwicklerinnen und Entwickern bei der Umsetzung einer inklusiven und barrierefreien Webanwendung unterstützen.
Warum Accessibility-Linter?
Accessibility-Linter helfen Entwicklerinnen und Entwicklern dabei, eine barrierefreie Benutzererfahrung zu gewährleisten, indem sie auf häufige Probleme wie fehlende Alternativtexte, unzugängliche Farbkontraste oder unzureichend beschriftete Formulare aufmerksam machen. Sie stellen sicher, dass Entwicklerinnen und Entwickler diese Barrieren erkennen, ohne ständig manuelle Tests durchführen oder spezialisierte Tools konsultieren zu müssen. Ein Shift-Left-Ansatz mit Accessibility-Linter bedeutet, dass diese Überprüfungen so früh wie möglich stattfinden - am besten schon beim Schreiben des Codes.
Accessibility-Linter für den Einsatz während der Entwicklung
- 1. WAVE Accessibility Linter
- Zusammenfassung: WAVE ist eines der beliebtesten Accessibility-Testing-Tools und bietet Browser-Plugins für alle gängigen Browser. Es überprüft HTML-Code auf Barrieren und zeigt Fehler direkt im Browser an.
- Funktionen: Unter anderem werden fehlende Alt-Texte gefunden, Farbkontraste geprüft und Formularelemente ohne Beschriftung erkannt.
- Vorteile: Sehr übersichtliche Darstellung von Problemen und Lösungsvorschlägen direkt im Browser und damit direkt an der entsprechenden Stelle. Zusätzlich kann der Code an der entsprechenden Stelle angezeigt werden.
- 2. aXe Accessibility Linter
- Zusammenfassung: aXe ist ein weit verbreitetes Tool zur automatischen Überprüfung der Barrierefreiheit und bietet ein Plugin für Webstorm und IntelliJ. Es basiert auf den WCAG (Web Content Accessibility Guidelines) und wurde speziell für Entwicklerteams entwickelt, die ein hohes Maß an Barrierefreiheit sicherstellen wollen.
- Funktionen: Überprüfung auf allgemeine Zugänglichkeitsprobleme und Markierung dieser Probleme im Editor. Die Prüfungen können auch angepasst werden, um sich auf bestimmte WCAG-Kriterien zu konzentrieren.
- Vorteile: Umfangreiche Regelsets und ein flexibler Ansatz, der sich gut in Entwicklungs-Workflows einfügt.
- 3. SonarLint
- Zusammenfassung: SonarLint unterstützt viele Programmiersprachen, bietet aber auch für die Webentwicklung einige Accessibility-Prüfungen. Es arbeitet mit SonarQube zusammen und bietet einen Überblick über die Qualität und Zugänglichkeit von Code.
- Funktionen: Unterstützung bei der Suche nach semantischen HTML-Fehlern, Anzeige von Kontrastproblemen und Überprüfung der Struktur des Codes.
- Vorteile: Gute Integration in DevOps-Workflows und eine einfache Zusammenarbeit mit SonarQube.
- 4. Linting mit ESLint und dem @angular-eslint Plugin
- Zusammenfassung: Plugin für Angular, das direkt in die ESLint Konfiguration eingebunden werden kann. Dieses Plugin überprüft den HTML-Code direkt auf Barrierefreiheit und markiert entsprechende Stellen. Zusätzlich wird den Entwicklerinnen und Entwicklern eine ausführliche Hilfe zur Behebung der gefundenen Probleme angezeigt.
- Funktionen: Beinhaltet Regeln für Barrierefreiheit inklusive Tastaturbedienbarkeit, ARIA-Konformität und barrierefreiem HTML.
- Vorteile: Einfach zu verwenden, da das Plugin direkt in die ESLint-Konfiguration integriert wird. Keine zusätzliche Installation erforderlich, da das Plugin idealerweise bereits für andere Linter-Aufgaben verwendet wird, die nichts mit Barrierefreiheit zu tun haben.
Ein Shift-Left-Ansatz: Wie Accessibility-Linter in der Praxis helfen
Ein Accessibility-Linter ermöglicht es Entwicklerinnen und Entwicklern, mögliche Barrieren bereits beim Schreiben des Codes zu erkennen und zu vermeiden. Anstatt Accessibility-Tests erst am Ende des Entwicklungsprozesses durchzuführen, unterstützen diese Linter den Shift-Left-Ansatz und helfen dabei, barrierefreie Komponenten und Seiten zu erstellen. Der Einsatz solcher Linter in der Entwicklungsphase hat einen direkten Lerneffekt: Entwicklerinnen und Entwickler werden in den Prinzipien der Barrierefreiheit geschult und lernen, diese Standards von Anfang an umzusetzen.
Im Folgenden wird der Einsatz von Linter anhand eines praktischen Beispiels veranschaulicht.
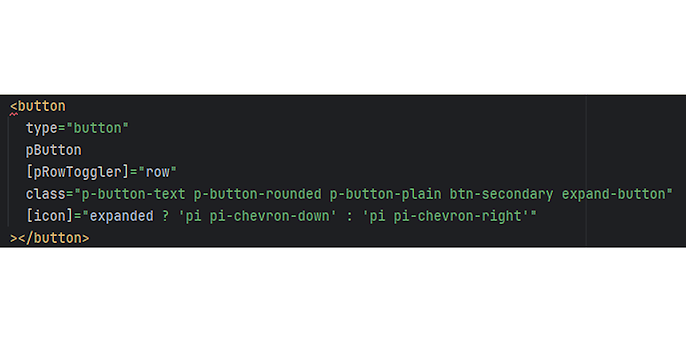
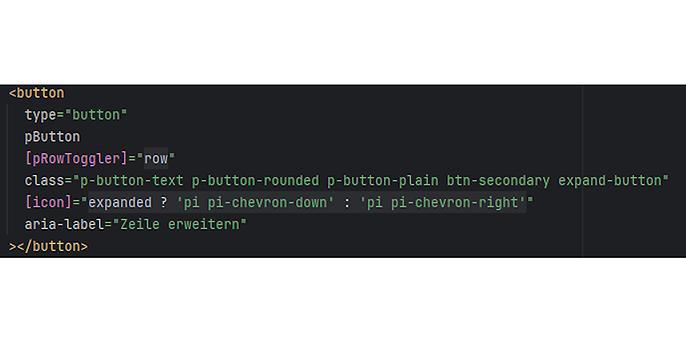
Bei der Entwicklung einer Benutzeroberfläche in Angular kann ein Linter, wie das @angular-eslint Plugin, die Entwicklerinnen und Entwickler direkt in ihrer IntelliJ-Umgebung warnen, wenn ein Button kein ARIA-Label hat, wie im folgenden Beispiel zu sehen ist.
Dies ist unser Button Element, das direkt anzeigt, dass der Linter einen Fehler gefunden hat.

Beim Drüberhovern wird der Fehler angezeigt.

Das WAVE-Plugin, das als Extension im Browser läuft, zeigt den gleichen Fehler an:

Diese Probleme sollten direkt gefixt werden, bevor der Code eingecheckt wird. Im Falle unseres Buttons ist dies einfach durch das Hinzufügen eines aria-Labels möglich.

Diese Hinweise helfen, Barrierefreiheitsprobleme zu vermeiden, bevor sie sich weiter im Code ausbreiten oder am Ende in der Accessibility-Prüfung kostspielige Änderungen erfordern.
Empfehlungen für den Einsatz
- Definierte Standards: Legt fest, welche Accessibility-Kriterien für euer Projekt zwingend eingehalten werden sollen und konfiguriert den Linter entsprechend.
- Automatisierte Tests: Integriert die Basis eines Linters in eure CI/CD-Pipeline, um sicherzustellen, dass neue Commits und Merges die Accessibility-Anforderungen erfüllen, etwa über axe core.
- Teamweiter Einsatz: Accessibility-Linter sollten bei allen Entwicklerinnen und Entwicklern im Team implementiert werden, um ein einheitliches Qualitätsniveau sicherzustellen und Barrieren bereits im Alltag zu minimieren.
Fazit
Der Shift-Left-Ansatz für Barrierefreiheit kann mit Hilfe von Accessibility-Lintern in der Entwicklungsumgebung erfolgreich umgesetzt werden. Mit Tools wie WAVE, aXe, SonarLint und dem @angular-eslint Plugin können Barrieren bereits im Editor erkannt und behoben werden. Dies spart Kosten und Zeit und trägt gleichzeitig dazu bei, inklusivere Webanwendungen zu erstellen. Ein Shift-Left-Ansatz, der Barrierefreiheit in den Vordergrund stellt, fördert eine Kultur der inklusiven Entwicklung und macht Barrierefreiheit zu einem natürlichen Teil des Entwicklungsprozesses.
axe core ist ein Ansatz, der keine zusätzlichen e2e- oder GUI-Regressionstestwerkzeuge erfordert. Allerdings verliert man hier im Vergleich zu Integrationen etwas an Komfort. Es gibt auch explizit kostenpflichtige Lösungen, die den Komfort zusätzlich erhöhen. Wenn diese kostenpflichtigen, zum Teil cloudbasierten Lösungen nicht eingesetzt werden können, kann das cli von axe core ein erster guter Ansatz sein.





